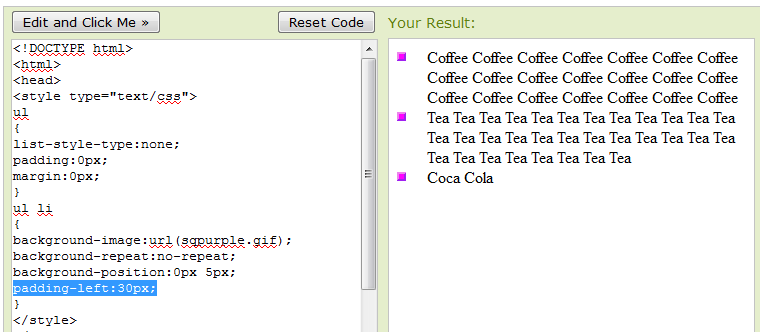
Accordion-List padding-left not working (wrong CSS ordering) · Issue #2630 · framework7io/framework7 · GitHub

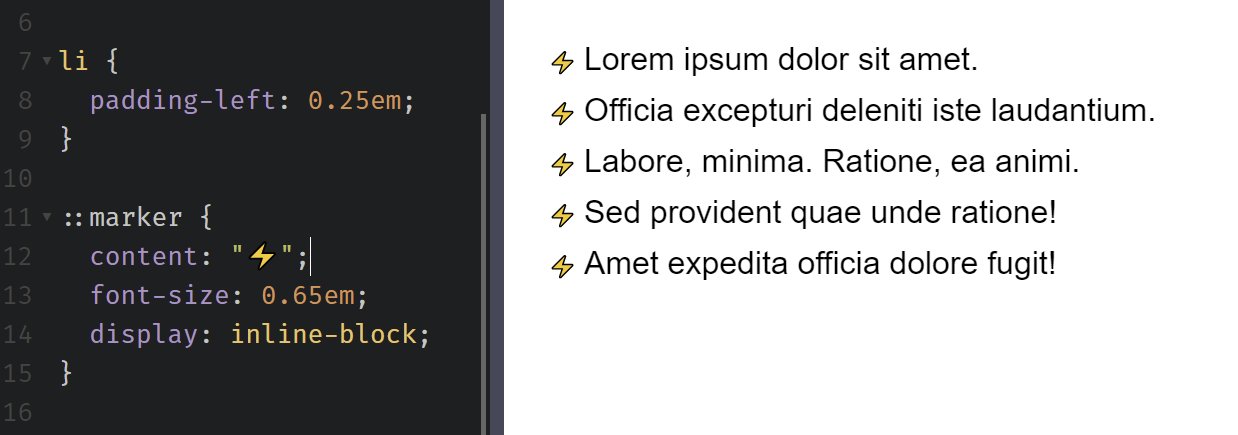
learning_outcomes-cbba6e8c1e.css - #rubrics ul{list-style-type:none;padding- left:0px;margin-left:0#rubrics ul li{padding:3px 0;margin-bottom:5px#rubrics | Course Hero

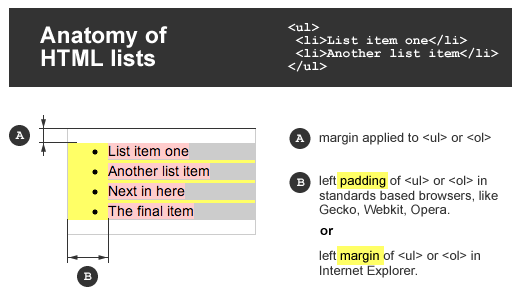
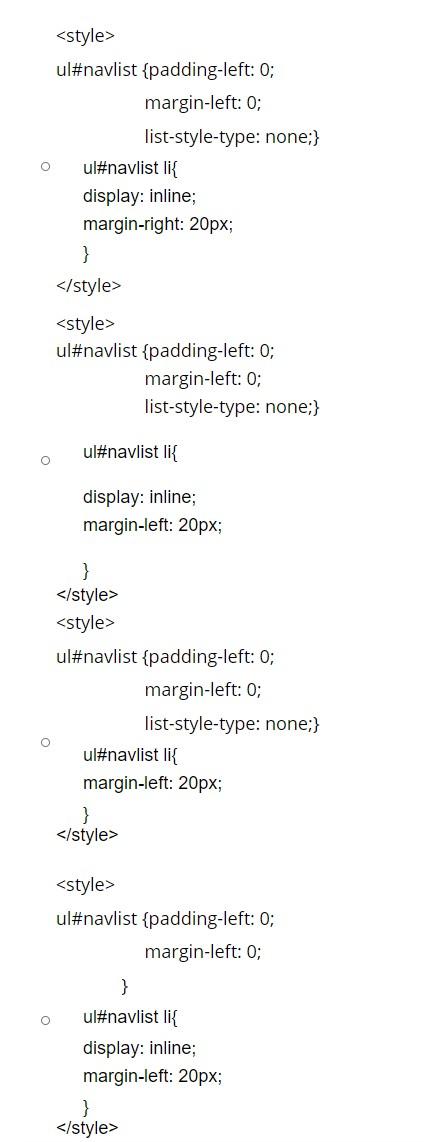
Question about use of margin-left vs padding-left for indentation of lists · Issue #364 · inuitcss/inuitcss · GitHub